How To Add My Self Signed Certificate Into Curls Ca File On Windows

In 2018 Google started advocating that sites adopt HTTPS encryption, by marking sites not using an SSL certificate as "not secure" in their Chrome browser. This was widely accustomed as a adept thought, as securing web traffic protects both the site possessor and their customers.
While Allow's Encrypt and its API has made it wonderfully piece of cake for anyone to generate and install SSL certificates on their servers, it does piddling to help developers with HTTPS in their development environments. Creating a local SSL document to serve your evolution sites over HTTPS can be a catchy business. Even if you do manage to generate a self-signed certificate, you still end upwardly with browser privacy errors.
In this article, we'll walk through creating your own document authorisation (CA) for your local servers so that you tin can run HTTPS sites locally without issue.
- Why HTTPS Locally?
- How Information technology Works
- Condign a (Tiny) Certificate Authority
- Installing Your Root Certificate
- Creating CA-Signed Certificates for Your Dev Sites
- Shell Script
- Alternatives
- Determination
If you lot prefer to learn visually, our video producer Thomas has created a video for you that outlines the steps involved in creating your own local CA. He's as well created videos that layout the process for Linux and Windows users.

Why HTTPS Locally?
Why not just utilise regular HTTP locally? Because if your product site is HTTPS-only and you're developing locally on regular HTTP, your evolution and production environments are not equally similar as they could be.
For example, my development environs for this site (and SpinupWP) runs as an Ubuntu server in a VMware virtual motorcar (VM) on my Mac. The product site is an Ubuntu server running on DigitalOcean with an most identical configuration.
Y'all definitely desire your development environment to mirror production as closely every bit possible. When it doesn't, you lot invite more than issues showing up in production that didn't testify up in evolution. Running HTTP when your product site is HTTPS-but is definitely an unnecessary run a risk. Even in a state of affairs where you can't mirror your product surroundings perfectly, you'll still want to run HTTPS locally, or you'll be fighting with mixed content SSL warnings all 24-hour interval long.
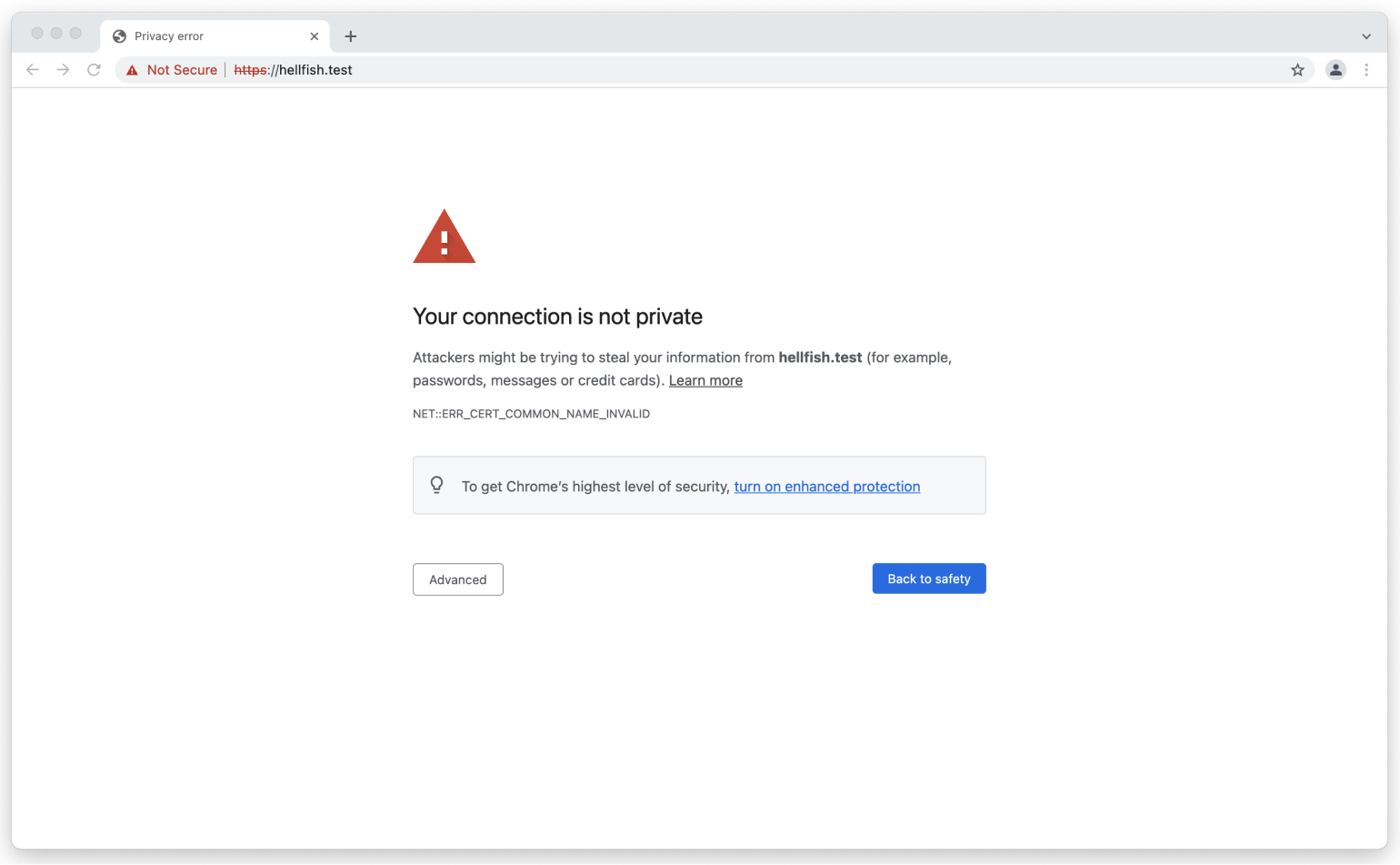
If yous've ever tried to browse to a local site via HTTPS, which doesn't have an SSL certificate configured, y'all've probably seen the following message in Chrome:

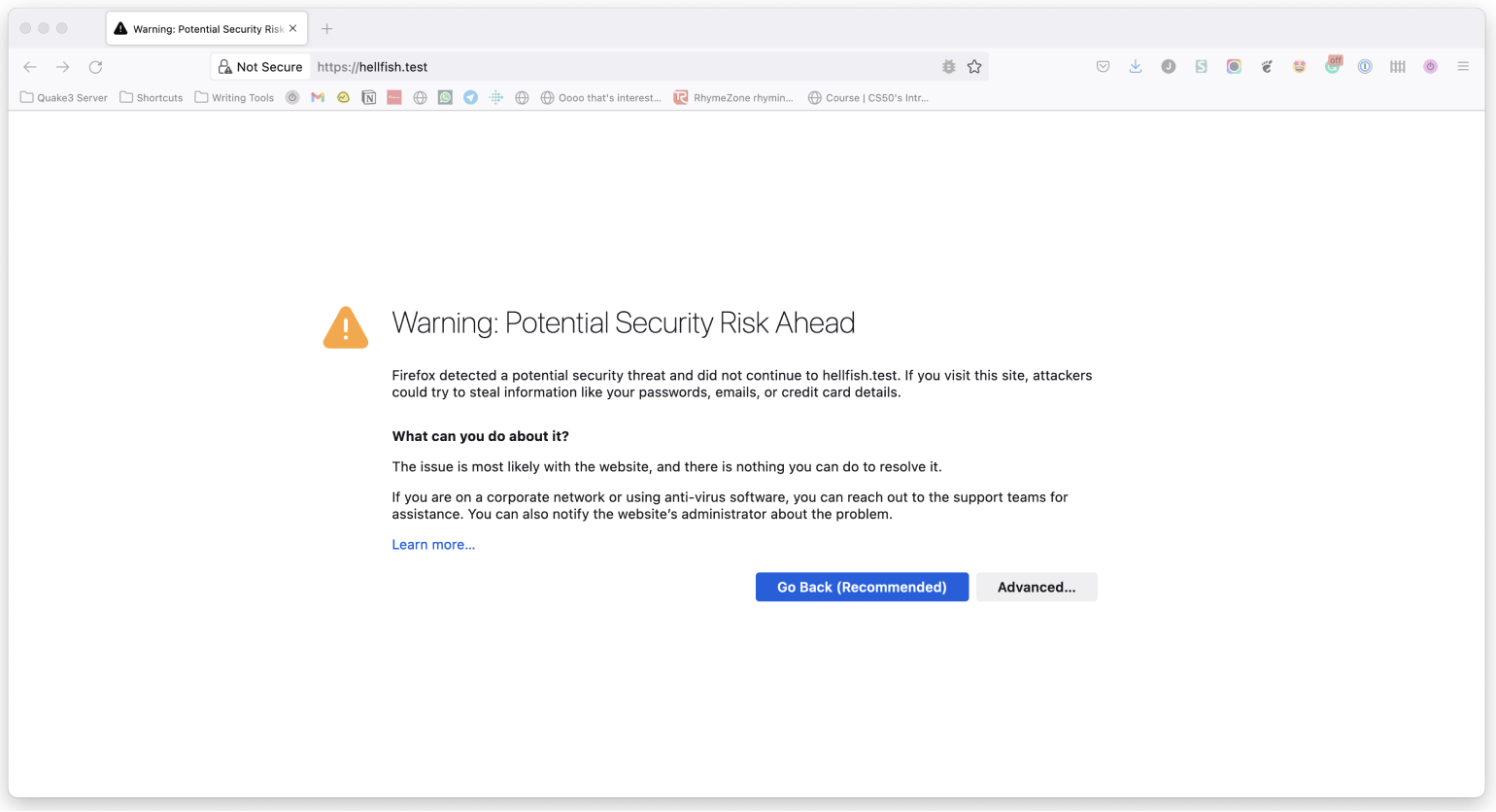
Or the following in Firefox:

Other browsers have different messages, but the gist is the same.
One fashion to piece of work around this is to switch your local WordPress development environment to something like LocalWP, DevKinsta, or fifty-fifty Laravel Valet which offer local SSL solutions out of the box. The downside is that this means changing your development workflow, not ideal if you are more comfortable with what you already have, especially if it already matches your production environment.
Searching for a local SSL solution online volition often result in you going down the rabbit pigsty of cocky-signed certificates. Nevertheless, trying to get a self-signed SSL certificate working with your local server kind of sucks if you're not using a tool that handles information technology for you, which brings you back to needing to switch local development environments.
The main trouble with locally self-signed certificates is that they besides need to be trusted by your browser. Simply setting up a local self-signed document isn't plenty. Yous cease upwards with the same browser message, simply this time with ERR_CERT_AUTHORITY_INVALID. This happens because the browser wants to check the validity of this certificate with a document potency, and can't. So the solution is to become your own CA!
How It Works
To request an SSL certificate from a CA like Verisign or GoDaddy, you lot send them a Document Signing Request (CSR), and they requite you an SSL certificate in render that they take signed using their root certificate and private central. All browsers have a re-create (or admission to a re-create from the operating organization) of the root certificate from the diverse CAs, so the browser can verify that your certificate was signed by a trusted CA.
That's why when you generate a self-signed certificate the browser doesn't trust it. It hasn't been signed by a CA. The way to get around this is to generate our own root certificate and individual key. Nosotros then add the root document to all the devices we own just once, and then all the self-signed certificates we generate will exist inherently trusted.
It's kind of ridiculous how easy it is to generate the files needed to become a document say-so. It actually but takes two commands. Permit's swoop into how we can do this on macOS and Linux, so wait at how it works in the Windows operating system.
Generating the Private Key and Root Certificate on macOS Monterey and Linux
As macOS and Linux are both Unix-like operating systems, the processes for generating the required files are identical.
The just real departure betwixt the two is that on macOS you might need to install the OpenSSL command-line application. To practise that, if yous don't already have it, install homebrew, which will allow you to install OpenSSL.
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)" brew install openssl The majority of Linux distros come with OpenSSL installed. If non, it can exist installed via your default bundle manager.
Then, nosotros tin can create a location to store our local certificate files. This is not a requirement, but it makes it easier to find the keys later.
mkdir ~/certs cd ~/certs With that set, we're ready to generate the private fundamental to become a local CA:
openssl genrsa -des3 -out myCA.cardinal 2048 OpenSSL will inquire for a passphrase, which we recommend not skipping and keeping safe. The passphrase will prevent anyone who gets your private key from generating a root certificate of their own. The output should look similar this:
Generating RSA private key, 2048 fleck long modulus .................................................................+++ .....................................+++ eastward is 65537 (0x10001) Enter pass phrase for myCA.key: Verifying - Enter pass phrase for myCA.key: Adjacent, nosotros generate a root certificate:
openssl req -x509 -new -nodes -key myCA.key -sha256 -days 1825 -out myCA.pem Yous will be prompted for the passphrase of the private key y'all just chose and a bunch of questions. The answers to those questions aren't that important. They show upward when looking at the document, which you lot will near never practise. I advise making the Common Proper name something that you'll recognize as your root document in a list of other certificates. That'southward really the merely thing that matters.
Enter pass phrase for myCA.cardinal: You are about to be asked to enter information that will be incorporated into your document request. What you are near to enter is what is called a Distinguished Name or a DN. There are quite a few fields but you lot can go out some blank For some fields there will exist a default value, If you lot enter '.', the field will exist left blank. ----- Land Name (2 letter code) [AU]:US State or Province Proper noun (full name) [Some-Land]: Springfield Land Locality Name (eg, city) []:Springfield Organization Proper noun (eg, company) [Internet Widgits Pty Ltd]:Hellfish Media Organizational Unit Name (eg, department) []:7G Mutual Name (e.g. server FQDN or YOUR proper noun) []:Hellfish Media Email Address []:abraham@hellfish.media You lot should now have two files: myCA.central (your private key) and myCA.pem (your root document).
🎉 Congratulations, you're now a CA. Sort of.
Generating the Private Central and Root Certificate on Windows
On Windows, information technology's also possible to configure your environment to run the openssl commands. You but need some boosted tools.
If yous are running Windows Subsystem for Linux (WSL) then it's as if you're running Linux and the commands volition work exactly the same. If you're using Windows with something like WampServer or XAMPP you lot'll demand a way to install the OpenSSL command-line utility in Windows. The virtually straightforward way to do this is to install Git for Windows, which comes bundled with OpenSSL and the Git Fustigate utility.
Once you open a Git Bash window, you can run the same commands as for macOS or Linux, with one small divergence. Due to how some console applications (specifically OpenSSL) work in Git Bash, you need to prefix all openssl commands using the winpty utility.
And then for example, the following command is how to generate the private key to get a local CA in Git Bash:
winpty openssl genrsa -des3 -out myCA.primal 2048 The other small differences are the file paths in Git Bash. When you open a Git Bash case, the habitation directory in the terminal is mapped to your User directory in Windows, but with a Linux-like directory structure. So if your User directory is located at c:\Users\Hellfish in Windows, your Git Fustigate home directory will be c/Users/Hellfish.
Installing Your Root Document
To become a real CA, yous need to get your root certificate on all the devices in the earth.

Only we don't need to become a real CA. We only need to exist a CA for the devices you ain. We need to add together the root certificate to any laptops, desktops, tablets, and phones that admission your HTTPS sites. This can be a flake of a pain, but the skilful news is that we just take to practise it once. Our root certificate will be good until information technology expires.
Adding the Root Certificate to macOS Monterey Keychain
Via the CLI
sudo security add-trusted-cert -d -r trustRoot -thousand "/Library/Keychains/System.keychain" myCA.pem Via the macOS Keychain App
- Open the macOS Keychain app
- If required, brand sure you've selected the Arrangement Keychain (older macOS versions default to this keychain)
- Go to File > Import Items…
- Select your private cardinal file (i.e.
myCA.pem) - Search for whatsoever you answered every bit the "Common Name" name above

- Double-click on your root certificate in the list
- Aggrandize the Trust section
- Change the "When using this certificate:" select box to E'er Trust

- Close the certificate window
- During the process it may enquire y'all to enter your countersign (or scan your finger), do that
- 🎉 Celebrate!
Adding the Root Certificate to Linux
In that location are and then many Linux distributions, just Ubuntu is past far the most popular and it's what we used when we congenital SpinupWP. Therefore these instructions will cover Ubuntu.
- If information technology isn't already installed, install the
ca-certificatesparcel.
sudo apt-become install -y ca-certificates - Re-create the
myCA.pemfile to the/usr/local/share/ca-certificatesdirectory as amyCA.crtfile.
sudo cp ~/certs/myCA.pem /usr/local/share/ca-certificates/myCA.crt - Update the certificate store.
sudo update-ca-certificates
You lot tin can test that the certificate has been installed past running the following command:
awk -v cmd='openssl x509 -noout -subject' '/BEGIN/{shut(cmd)};{print | cmd}' < /etc/ssl/certs/ca-certificates.crt | grep Hellfish If information technology's installed correctly, y'all'll see the details of the root document.
subject=C = US, ST = Springfield State, L = Springfield, O = Hellfish Media, OU = 7G, CN = Hellfish Media, emailAddress = abraham@hellfish.media
Adding the Root Certificate to Windows 10
- Open the "Microsoft Direction Console" by using the Windows + R keyboard combination, typing
mmcand clicking Open - Go to File > Add/Remove Snap-in
- Click Certificates and Add
- Select Figurer Business relationship and click Adjacent
- Select Local Computer then click Finish
- Click OK to go back to the MMC window
- Double-click Certificates (local calculator) to aggrandize the view
- Select Trusted Root Certification Authorities, right-click on Certificates in the middle cavalcade nether "Object Blazon" and select All Tasks and so Import
- Click Next and then Browse. Change the document extension dropdown adjacent to the filename field to All Files (*.*) and locate the
myCA.pemfile, click Open up, then Next - Select Identify all certificates in the following store. "Trusted Root Certification Authorities shop" is the default. Click Adjacent then click Cease to complete the wizard.
If everything went according to plan, you should see your CA certificate listed under Trusted Root Certification Regime > Certificates.

Adding the Root Certificate to iOS fourteen
If you lot use something like ngrok to scan to your local development sites on mobile devices, you might need to add the root certificate to these devices. On iOS devices you can do so fairly easily past following these steps:
- E-mail the root document to yourself, so you tin can access it on your iOS device. Make sure to employ the default Mail app to access the email.
- Tap on the zipper in the email on your iOS device. Information technology will prompt you lot to review the profile in the Settings app.
- Open the Settings app and click Profile Downloaded near the pinnacle.
- Click Install in the top correct, and so Install again on the Warning screen.
- Once installed, hit Shut and go dorsum to the main Settings page.
- Go to General > About.
- Scroll to the lesser and click on Certificate Trust Settings.
- Enable your root document under "ENABLE FULL TRUST FOR ROOT CERTIFICATES".

Creating CA-Signed Certificates for Your Dev Sites
At present nosotros're a CA on all our devices and we tin can sign certificates for any new dev sites that need HTTPS. First, nosotros create a private central for the dev site. Annotation that we name the private primal using the domain proper noun URL of the dev site. This is not required, just it makes information technology easier to manage if you have multiple sites:
openssl genrsa -out hellfish.exam.cardinal 2048 And then we create a CSR:
openssl req -new -key hellfish.examination.fundamental -out hellfish.exam.csr You'll get however questions as you did in a higher place and, again, your answers don't matter. In fact, they matter even less considering y'all won't exist looking at this certificate in a listing side by side to others.
You are virtually to be asked to enter information that will be incorporated into your certificate request. What you are about to enter is what is called a Distinguished Name or a DN. There are quite a few fields but you can go out some blank For some fields there will be a default value, If you enter '.', the field volition be left blank. ----- State Name (2 letter of the alphabet code) [AU]:US Land or Province Name (full name) [Some-State]:Springfield State Locality Name (eg, metropolis) []:Springfield Organization Name (eg, visitor) [Net Widgits Pty Ltd]:Hellfish Media Organizational Unit Proper name (eg, department) []:7G Common Name (e.yard. server FQDN or YOUR name) []:Hellfish Media Email Address []:asimpson@hellfish.media Delight enter the following 'extra' attributes to be sent with your document request A claiming password []: An optional company name []: Finally, we'll create an X509 V3 certificate extension config file, which is used to define the Subject Alternative Name (SAN) for the document. In our instance, we'll create a configuration file called hellfish.test.ext containing the following text:
authorityKeyIdentifier=keyid,issuer basicConstraints=CA:Imitation keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment subjectAltName = @alt_names [alt_names] DNS.1 = hellfish.test We'll be running openssl x509 because the x509 command allows us to edit certificate trust settings. In this case nosotros're using it to sign the document in conjunction with the config file, which allows united states of america to prepare the Bailiwick Alternative Proper noun. I originally found this answer on Stack Overflow.
Now we run the control to create the certificate: using our CSR, the CA private key, the CA certificate, and the config file:
openssl x509 -req -in hellfish.test.csr -CA myCA.pem -CAkey myCA.key \ -CAcreateserial -out hellfish.test.crt -days 825 -sha256 -extfile hellfish.test.ext We now have iii files: hellfish.exam.key (the private cardinal), hellfish.examination.csr (the certificate signing request, or csr file), and hellfish.test.crt (the signed certificate). We can configure local spider web servers to utilize HTTPS with the private key and the signed document.
If you're using MAMP Pro, version 6.0 introduced built-in SSL support. You lot tin can enable it past checking the SSL box nether your selected spider web server.

If yous prefer to use the locally signed certificate we've only set up, you tin can do this by enabling the "Expert" view, clicking on the SSL tab, and choosing your "Certificate" and "Certificate primal" (individual key) files.

If you're running a Linux or Windows environment which uses Nginx you lot can use the instructions in our Install WordPress on Ubuntu xx.04 series.
If you're on Linux or Windows using Apache, yous'll demand to enable the Apache SSL modern, and configure an Apache virtual host for port 443 for the local site. It will require you to add the SSLEngine, SSLCertificateFile, and SSLCertificateKeyFile directives, and indicate the last two to the certificate and central file you just created.
<VirtualHost *:443> ServerName hellfish.test DocumentRoot /var/world wide web/hellfish-test SSLEngine on SSLCertificateFile /path/to/certs/hellfish.test.crt SSLCertificateKeyFile /path/to/certs/hellfish.test.key </VirtualHost> Nosotros don't have instructions for how to exercise this on Windows using IIS, because WordPress is not the easiest to configure on IIS systems.
Nosotros don't have to create a new CA for each site. We can only repeat this last part of creating a certificate for any other dev sites.
Shell Script
To make things even speedier, here'due south a handy shell script yous can alter for your own purposes. It should piece of work on macOS, Linux, or Windows via Git Bash:
#!/bin/sh if [ "$#" -ne i ] then echo "Usage: Must supply a domain" exit ane fi DOMAIN=$1 cd ~/certs openssl genrsa -out $DOMAIN.key 2048 openssl req -new -fundamental $DOMAIN.key -out $DOMAIN.csr cat > $DOMAIN.ext << EOF authorityKeyIdentifier=keyid,issuer basicConstraints=CA:FALSE keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment subjectAltName = @alt_names [alt_names] DNS.1 = $DOMAIN EOF openssl x509 -req -in $DOMAIN.csr -CA ../myCA.pem -CAkey ../myCA.central -CAcreateserial \ -out $DOMAIN.crt -days 825 -sha256 -extfile $DOMAIN.ext Alternatives
An culling to await into for creating locally trusted SSL certificates is mkcert (thanks to the folks in the comments for pointing this out). If yous don't mind using one of the various parcel managers listed in mkcert's readme file to install the tool, it'due south a solid alternative for creating locally trusted SSL certificates. The downside is that information technology only installs the root CA certificate for yous on your local machine and creates locally signed SSL certificates, you lot still demand to configure the certificates manually for each local site.
Conclusion
So at that place you take information technology, how to go your own local certificate dominance to sign your local SSL certificates and use HTTPS on your local sites. Hopefully, this will eliminate the dreaded "Your connection is not private" message for you lot on your local evolution websites.
Have y'all tried setting up a CA of your own? Do you work locally with HTTPS? Permit me know in the comments below.
How To Add My Self Signed Certificate Into Curls Ca File On Windows,
Source: https://deliciousbrains.com/ssl-certificate-authority-for-local-https-development/
Posted by: sanderslawen1948.blogspot.com


0 Response to "How To Add My Self Signed Certificate Into Curls Ca File On Windows"
Post a Comment